微信小程序云开发
简要介绍
微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数、数据库、存储、CDN等服务,免后端运维。基于云开发可以免鉴权调用微信所有开放能力。
前提准备
创建环境
打开小程序项目,点击工具栏“云开发”进行开通:

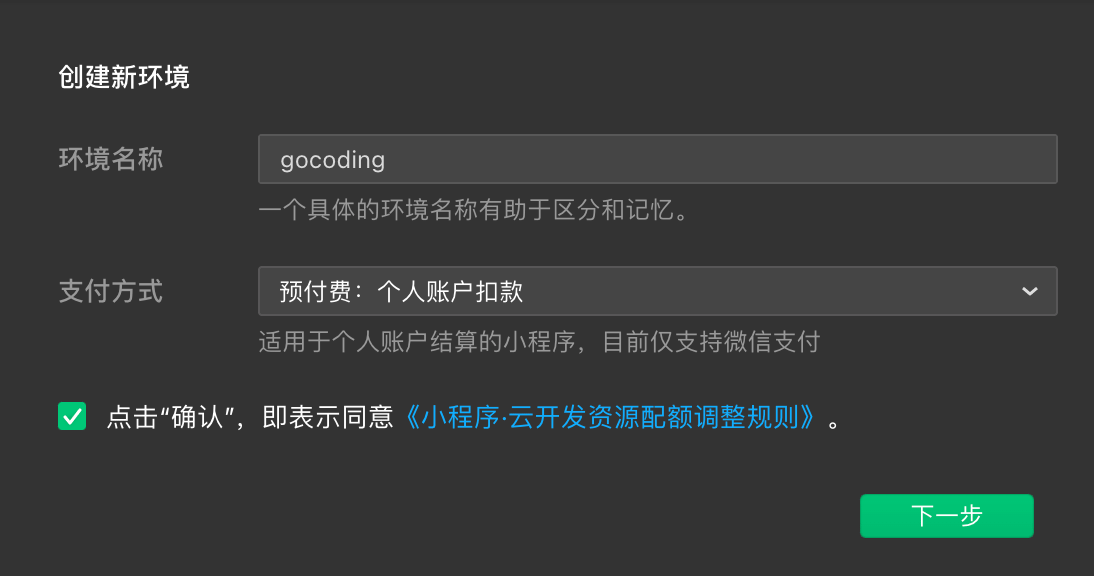
根据对话框提示,创建云环境:

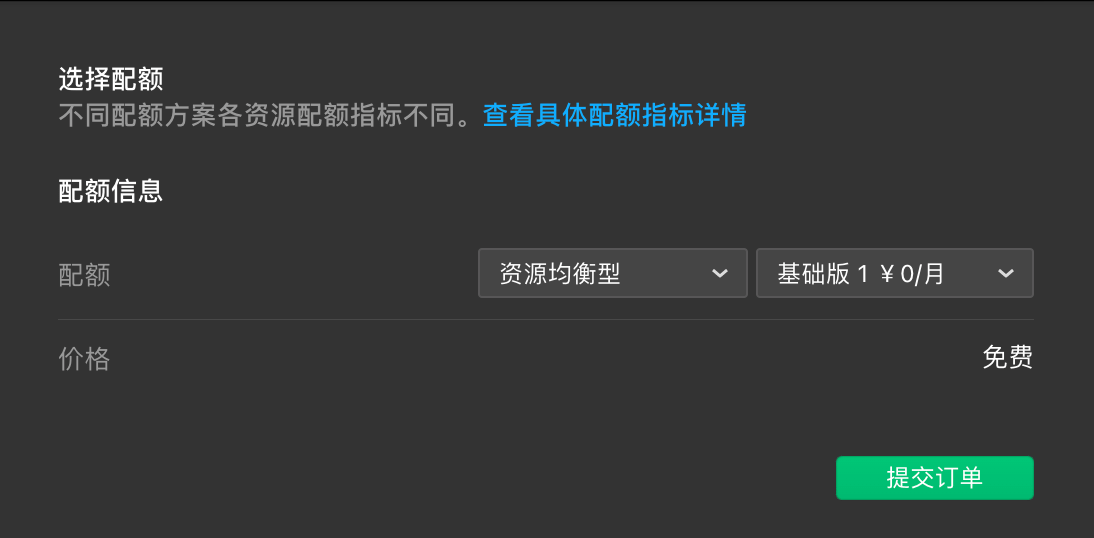
选择默认免费配额:

“提交订单”,创建完成。
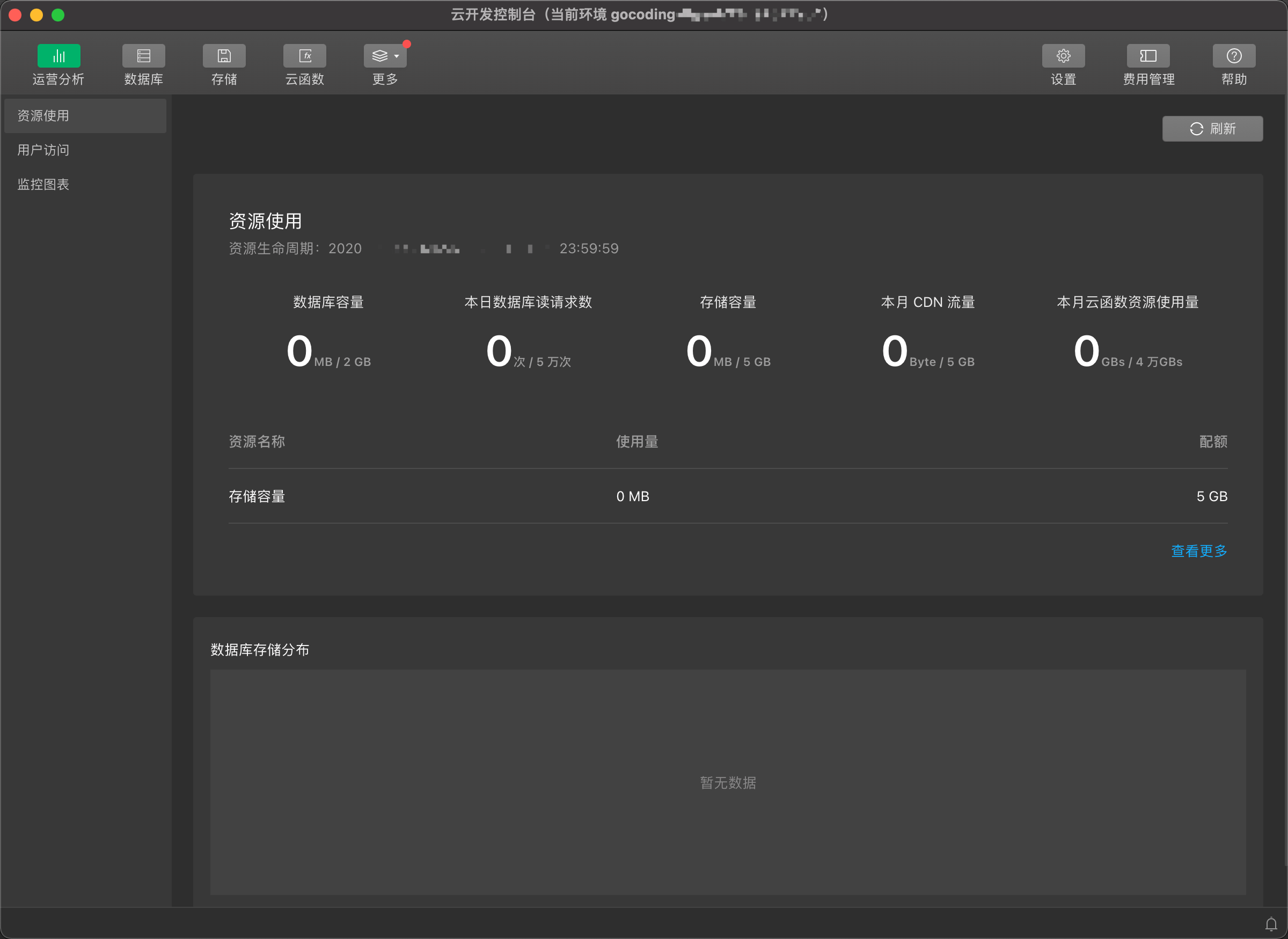
此后,就可以打开“云开发控制台”了:

创建云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
首先,配置小程序项目。编辑 project.config.json 添加 cloudfunctionRoot:
{
// ...
"cloudfunctionRoot": "./cloudfunction/",
"cloudfunctionTemplateRoot": "cloudfunctionTemplate"
}
并于根目录新建该目录 cloudfunction ,该目录图标会变成“云目录图标”。
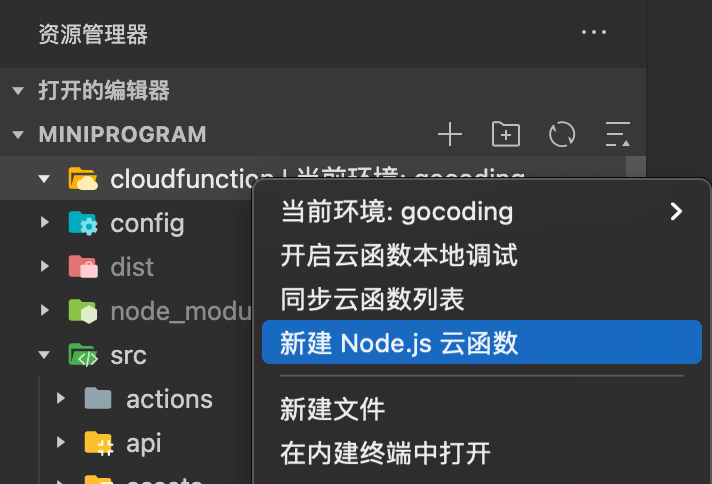
然后,右键云函数根目录,“新建 Node.js 云函数”:

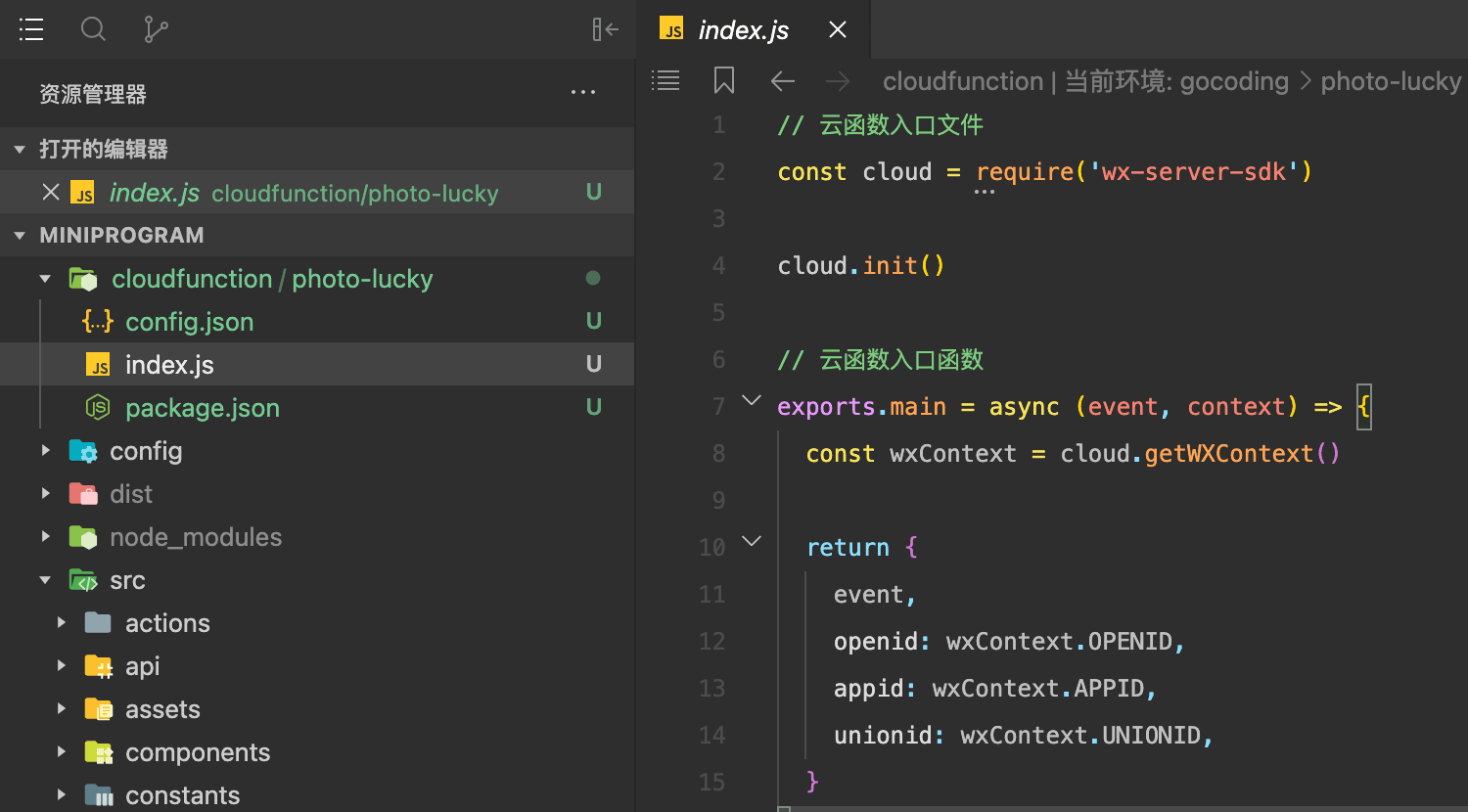
输入云函数名称,就会创建好模板:

使用云函数
编辑 index.js 修改成求和:
// 云函数入口文件
const cloud = require("wx-server-sdk");
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext();
return {
sum: event.a + event.b,
};
};
event是触发云函数的事件。小程序端调用时,就是其请求参数。return返回云函数计算的结果。小程序端调用时,就是其响应内容。
Taro 调用云函数
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信/京东/百度/支付宝/字节跳动/QQ 小程序/H5 等应用。
快速创建小程序应用,可见 Taro3 快速开始。
Taro 使用云开发,首先需要初始化云环境:
import Taro from "@tarojs/taro";
Taro.cloud.init({
env: "gocoding-xxx",
});
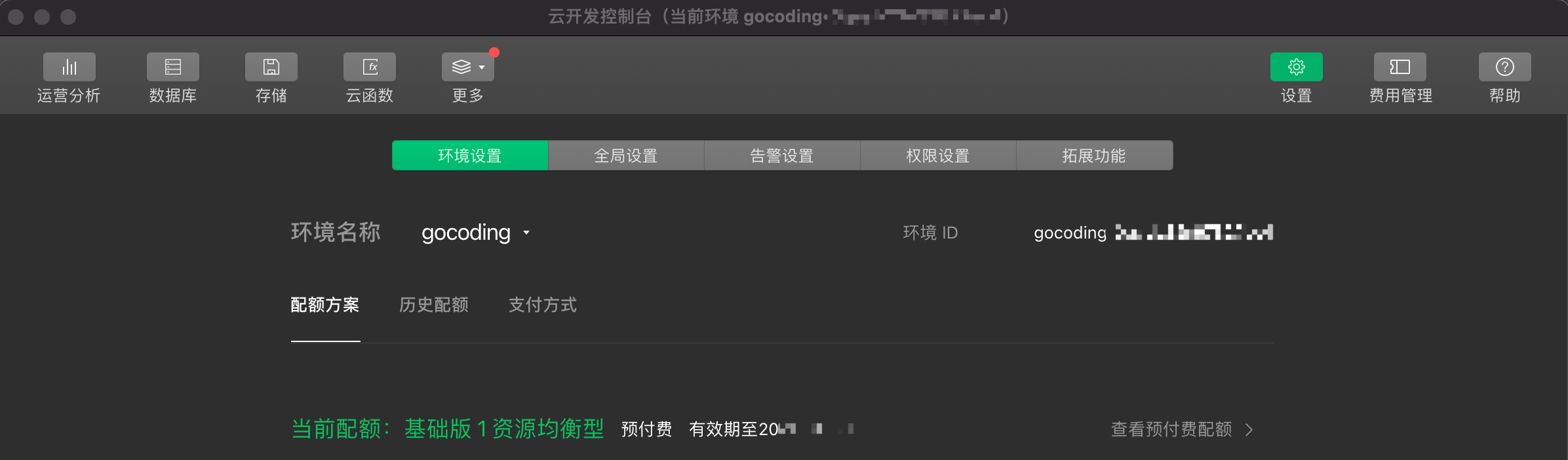
其中 env 环境 ID ,可见“云开发控制台”的“设置”:

然后,调用该云函数:
Taro.cloud
.callFunction({
name: "photo-lucky",
data: {
a: 1,
b: 2,
},
})
.then((res) => {
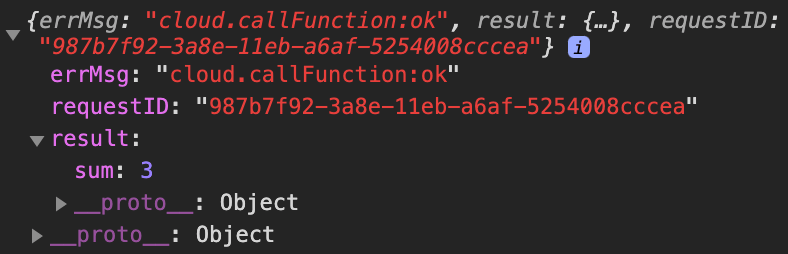
console.log(res);
})
.catch((err) => {
console.log(err);
});
name是云函数的名称。data是请求参数,对应云函数的event。
部署云函数
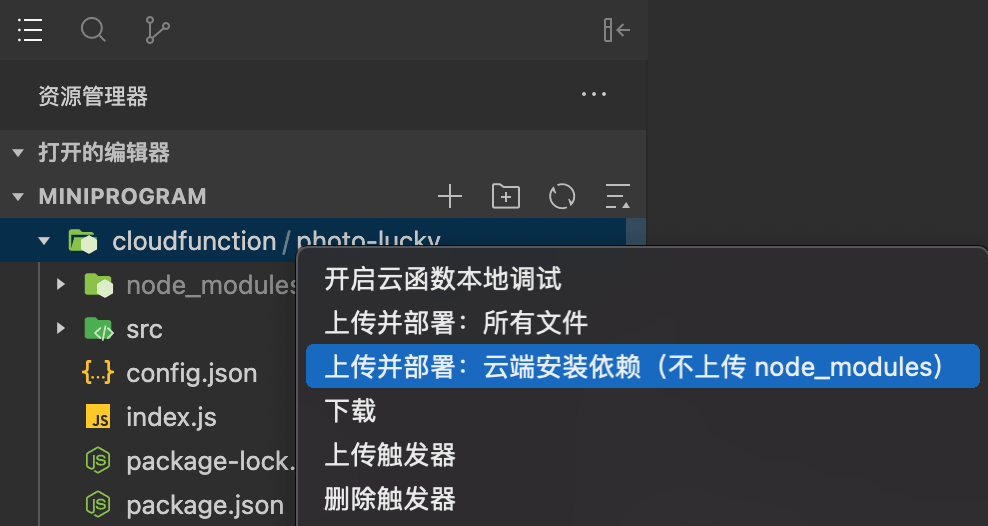
右键云函数目录,选择“上传并部署”:

编译运行小程序,可见打印结果:

调试云函数
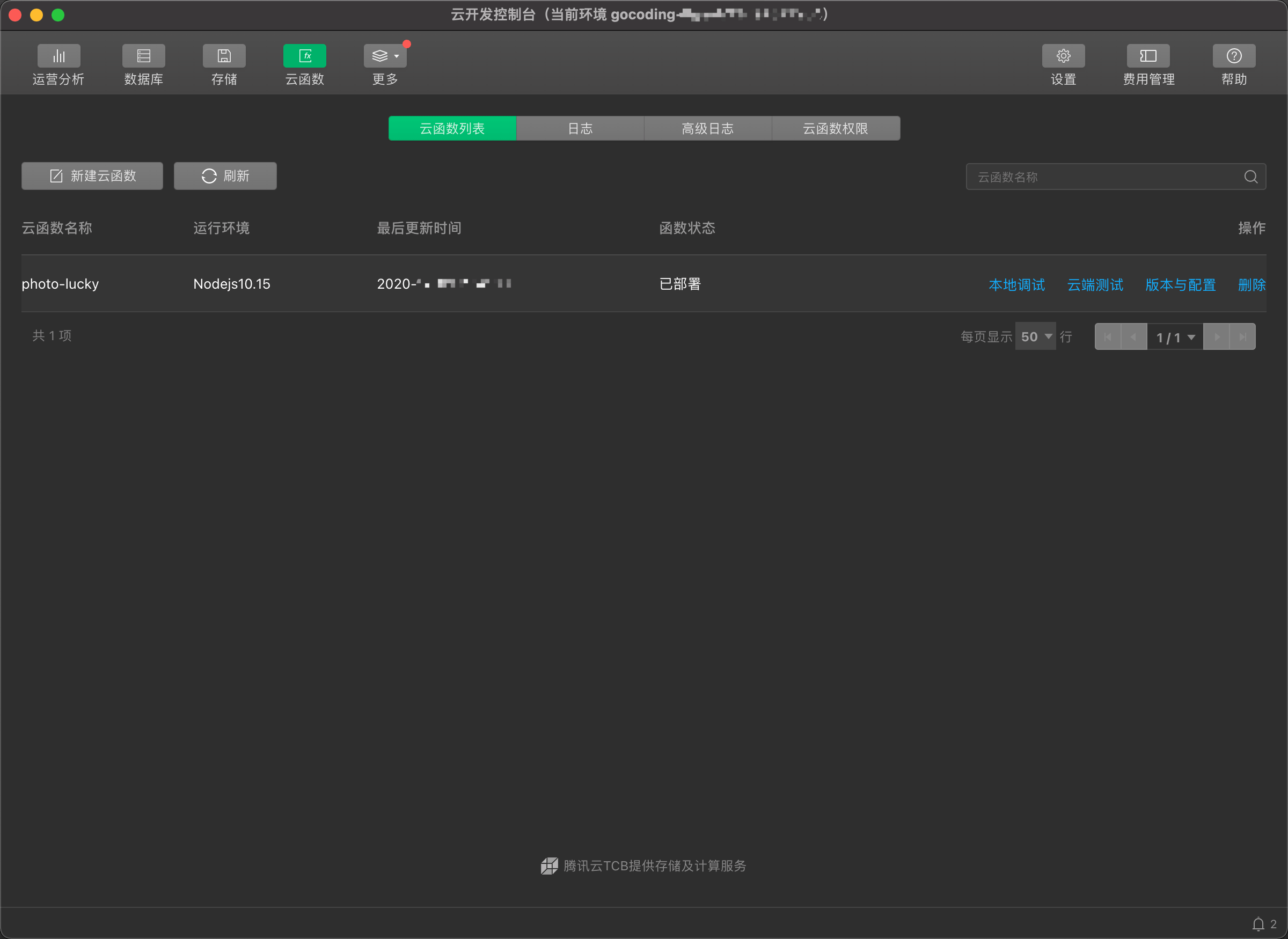
打开“云开发控制台”的“云函数”:

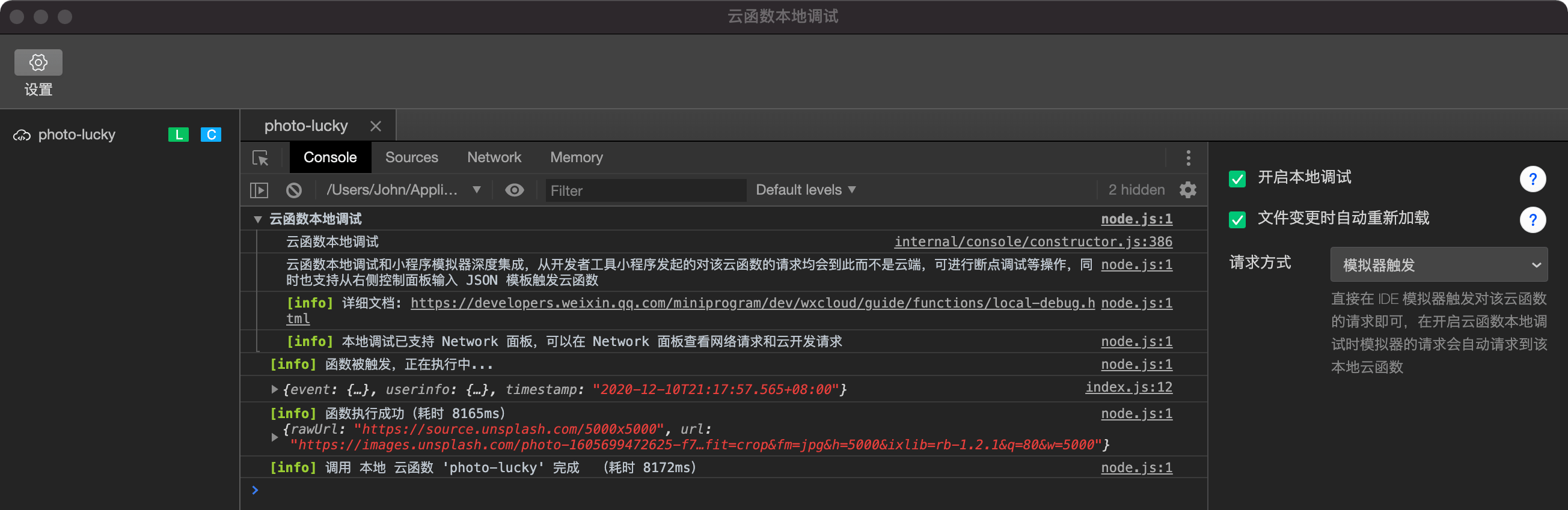
打开“本地调试”,右侧选中“开启本地调试”:

之后,小程序调用云函数就会进“本地调试”。
云开发服务
云函数模板中默认 require 了 wx-server-sdk,这是一个帮助我们在云函数中操作数据库、存储以及调用其他云函数的微信提供的库。关于 wx-server-sdk 的使用可见 在云函数中使用 wx-server-sdk 。
其他
云函数是 Node.js 应用,原想直接使用 TypeScript 开发并运行,可参考:
- Node.js QuickStart: https://basarat.gitbook.io/typescript/nodejs
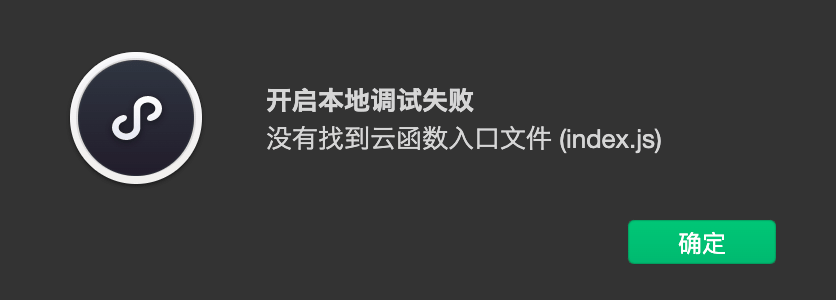
但其调试时默认主入口是 index.js,试了下配置,但没什么用。报错如下:

所以,想用 TypeScript 的话,需要 tsc 编译发布出 js 后再调试。